Poenget her er å sørge for at innhold på siden presenteres i en logisk og naturlig rekkefølge for alle brukere. Med CSS har du stor frihet til å plassere elementer der du vil, uavhengig av hvilken rekkefølge elementene har i kildekoden. Hvis elementer ikke beholder en logisk rekkefølge selv med CSS deaktivert, vil brukere som benytter hjelpemidler for opplesning kunne oppfatte dette som veldig forvirrende.
Ikke gjør dette:
Kodeeksempel
HTML-oppbygging av liste:
<div class="meny">
<span class="tittel1">Produkter</span>
<span class="tittel2">Butikker</span>
<span class="produkt1">Telefoner</span>
<span class="produkt2">Datamaskiner</span>
<span class="produkt3">Nettbrett</span>
<span class="butikk1">Bodø</span>
<span class="butikk2">Bergen</span>
</div>
Ved hjelp av CSS kan vi få denne oversikten til å se slik ut:
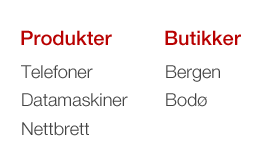
Bildeeksempel
Meny stylet med CSS:

Klikk på bildet for å få opp en større versjon.
Problemet er at hjelpemidler for opplesing vil lese dette på følgende måte: Produkter Butikker Telefoner Datamaskiner Nettbrett Bodø Bergen
Gjør i stedet dette:
Et bedre alternativ her ville vært å bruke for eksempel en tabell (table) for å strukturere denne informasjonen:
Kodeeksempel
Bruk av table for strukturering av data:
<table>
<tr>
<th>Produkter</th>
<th>Butikker</th>
</tr>
<tr>
<td>Telefoner<br>Datamaskiner<br>Nettbrett</td>
<td>Bodø<br>Bergen</td>
</tr>
</table>
Utseende på tabellen vil fortsatt være det samme.